Vue Router基础知识整理
- 1. 安装与使用(Vue3)
- 安装
- 使用
- 2. 配置路径别名@和VSCode路径提示(了解)
- 3. 使用查询字符串或路径传参
- query
- 动态路由 与 params
- 4. router-link、定义别名、定义路由名称、编程式导航
- 定义别名 alias
- router-link 与 定义路由名称
- 编程式导航 router.push()
- 5. 嵌套路由 children
- 6. 重定向 redirect
- 7. 全局前置守卫
官方文档->
Vue Router官方文档
1. 安装与使用(Vue3)
安装
npm install vue-router@4 或 yarn add vue-router@4
版本4适用于Vue3,Vue2请使用版本3
使用
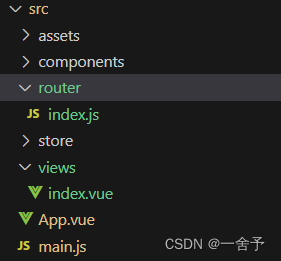
- 文件结构:

- @/router/index.js:
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
component: ()=> import('@/views/index.vue'),
name: 'index',
meta: { title: '首页', icon: '', keepAlive: true }
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router;
- @/main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index.js'
const app = createApp(App)
app.use(router)
app.mount('#app')
- @/App.vue:
<template>
<router-view v-if="!$route.meta.keepAlive" />
<router-view v-slot="{ Component }" v-if="$route.meta.keepAlive">
<keep-alive>
<component :is="Component"></component>
</keep-alive>
</router-view>
<!-- 以下为版本3可支持写法 -->
<!-- <keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive> -->
</template>
<script setup>
</script>
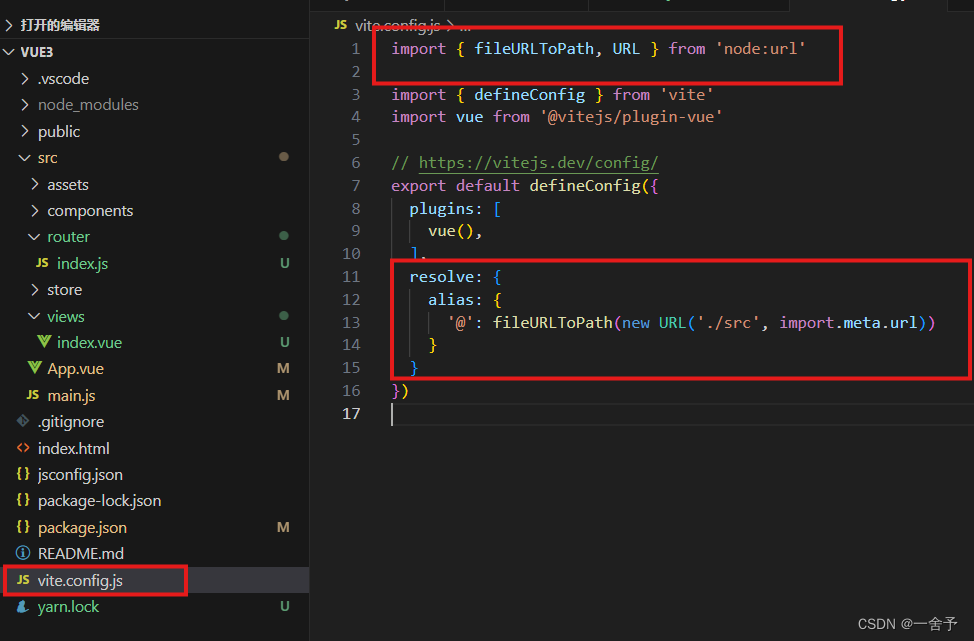
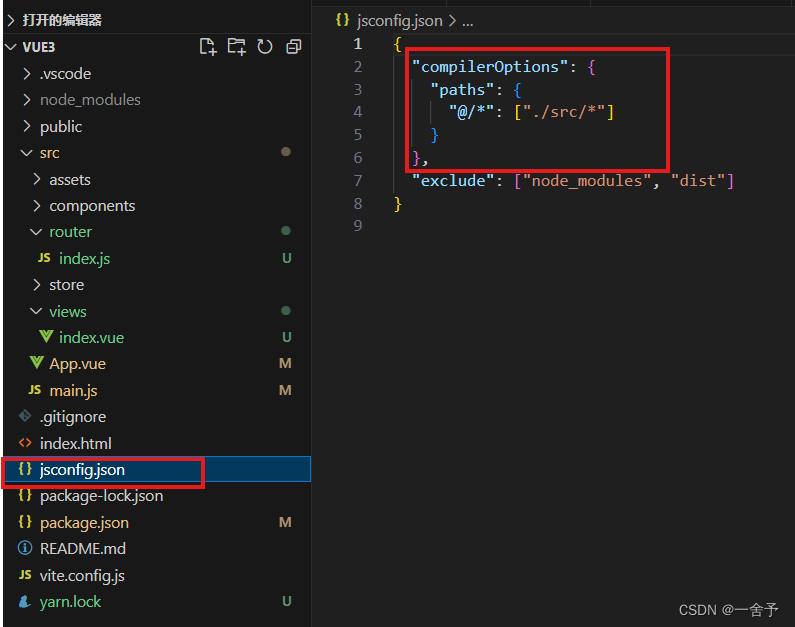
2. 配置路径别名@和VSCode路径提示(了解)
(作为了解,新建Vue3项目时已配有)
- 配置路径别名
@在代码编写编写中代替/src

- VSCode路径提示

3. 使用查询字符串或路径传参
query
<template>
<h1>我是首页</h1>
<p>{{ route.query }}</p>
</template>
<script setup>
import { useRouter, useRoute } from 'vue-router'
const router = useRouter();
const route = useRoute();
</script>
(选项式API用this.$route.query)

动态路由 与 params
@/router/index.js:
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
component: ()=> import('@/views/index.vue'),
name: 'index',
meta: { title: '首页', icon: '', keepAlive: true }
},
{
path: "/user/:id/username/:username",
component: ()=> import('@/views/user.vue'),
name: 'user',
meta: { title: '个人主页', icon: '', keepAlive: true }
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router;
(:[parma参数名]?表示该参数可不填)
<template>
<h1>我是个人主页</h1>
<p>{{ route.params }}</p>
</template>
<script setup>
import { useRouter, useRoute } from 'vue-router'
const router = useRouter();
const route = useRoute();
</script>
(选项式API用this.$route.params )

4. router-link、定义别名、定义路由名称、编程式导航
定义别名 alias
alias
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
// alias: "/home", // 单个
alias: ["/home", "/index"], // 多个
component: ()=> import('@/views/index.vue'),
name: 'index',
meta: { title: '首页', icon: '', keepAlive: true }
},
{
path: "/user/:id?/username/:username",
component: ()=> import('@/views/user.vue'),
name: 'user',
meta: { title: '个人主页', icon: '', keepAlive: true }
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
路径/ 和 /home、/index 是同一页面
router-link 与 定义路由名称
<router-link to="/home?title=标题&id=1006">查询字符串传参</router-link>
<router-link :to="{path: '/home', query: { title : '标题', id: 1006 }}">查询字符串传参 - 动态属性绑定</router-link>
<router-link to="/user/1006/username/hsy">路径传参</router-link>
<router-link :to="{name: 'user', params: { id : 1006, username: 'hsy' }}">路径传参 - 动态属性绑定</router-link>
编程式导航 router.push()
<template>
<button @click="goto(1)">跳转首页</button>
<button @click="goto(2)">跳转个人主页</button>
</template>
<script setup>
import { useRouter, useRoute } from 'vue-router'
const router = useRouter();
const route = useRoute();
function goto(type = 1) {
if(type === 1) {
// router.push('/home?title=标题&id=1006')
router.push({path: '/home', query: { title : '标题', id: 1006 }});
} else {
// router.push('/user/1006/username/hsy')
router.push({name: 'user', params: { id : 1006, username: 'hsy' }});
}
}
</script>
5. 嵌套路由 children
- @/router/index.js:
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
// alias: "/home", // 单个
alias: ["/home", "/index"], // 多个
component: ()=> import('@/views/index.vue'),
name: 'index',
meta: { title: '首页', icon: '', keepAlive: true }
},
{
path: "/user/:id?/username/:username",
component: ()=> import('@/views/user.vue'),
name: 'user',
meta: { title: '个人主页', icon: '', keepAlive: true }
},
{
path: "/vip",
component: ()=> import('@/views/vip/index.vue'),
name: 'vip',
meta: { title: '会员页', icon: '', keepAlive: true },
children: [
{
path: 'info',
component: ()=> import('@/views/vip/info.vue'),
}
]
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router;
- @/views/vip/index.vue
<template>
<h1>会员页</h1>
-----------------------------
<router-view></router-view>
-----------------------------
</template>
6. 重定向 redirect
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
// alias: "/home", // 单个
alias: ["/home", "/index"], // 多个
component: ()=> import('@/views/index.vue'),
name: 'index',
meta: { title: '首页', icon: '', keepAlive: true }
},
{
path: "/user/:id?/username/:username",
component: ()=> import('@/views/user.vue'),
name: 'user',
meta: { title: '个人主页', icon: '', keepAlive: true }
},
{
path: "/vip",
component: ()=> import('@/views/vip/index.vue'),
name: 'vip',
meta: { title: '会员页', icon: '', keepAlive: true },
children: [
{
path: 'info',
component: ()=> import('@/views/vip/info.vue'),
}
]
},
{
path: '/myhome',
// redirect : '/',
// redirect : '/?title=标题&id=1006',
// redirect : {
// path: '/',
// query: {
// title: '标题',
// id: 1006,
// }
// },
// redirect : '/user/1006/username/hsy',
redirect : {
name: 'user',
params: {
username: 'hsy',
id: 1006,
}
},
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router;
7. 全局前置守卫
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index.js'
const app = createApp(App)
app.use(router)
// 路由前置守卫
router.beforeEach((to, from, next) => {
console.log('即将进入的路由的信息to:',to);
console.log('当前即将离开的路由的信息from:',from);
if(to.name === "user") {
// next(false); // 拦截不跳转
next({path: '/home'}); // 拦截跳转到首页
} else {
next(); // 不拦截
}
})
app.mount('#app')